Темный режим — тренд email-маркетинга, который вошел в жизни маркетологов в 2019 году. Мало кто знает, как использовать его в работе и делать так, чтобы все письма отлично выглядели в темной теме. Чтобы помочь вам, мы перевели гайд по темной теме от Litmus.
Apple, Twitter, Slack, Facebook и другие крупные бренды уже используют темный режим в своих приложениях. Это популярная тема у пользователей, поэтому важно разобраться, что именно привлекает их.
Limitus выделяет следующие моменты:
- Темный режим снимает нагрузку на глаза, особенно в условиях недостаточного освещения.
- Экономит батарею за счет снижения яркости экрана.
- В темном режиме удобнее читать текст.
- Пользователям просто может нравиться темный интерфейс.
С предпочтениями пользователей разобрались. Теперь нужно понять, какие почтовые клиенты поддерживают темный режим.
Мобильные приложения:
- Почта iPhone и iPad.
- Gmail на iOS и Android.
- Outlook на iOS и Android.
Десктопные приложения:
- Почта для МасOS.
- Outlook 2019 на MacOS и Windows.
Веб-клиенты:
Все почтовые клиенты поддерживают темный режим, но это не означает, что письма по умолчанию адаптируются под темную тему. Например, письмо классно выглядит в Gmail, но в Outlook совершенно не так, как было задумано. Темная тема усложняет весь этот процесс.
Есть несколько вариантов того, как темный режим работает с письмами в разных почтовых клиентах.
Вариант 1: Без изменения цвета
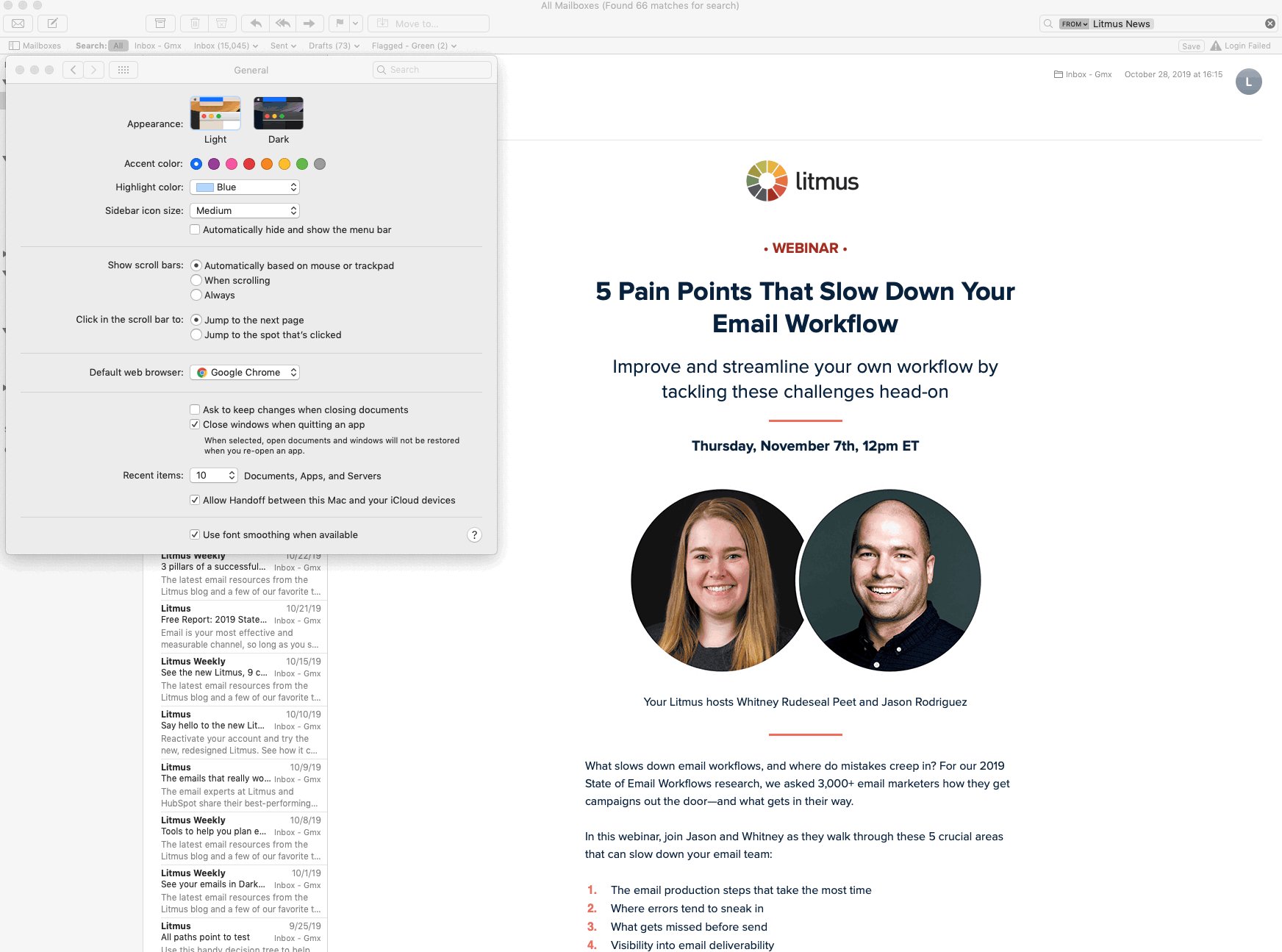
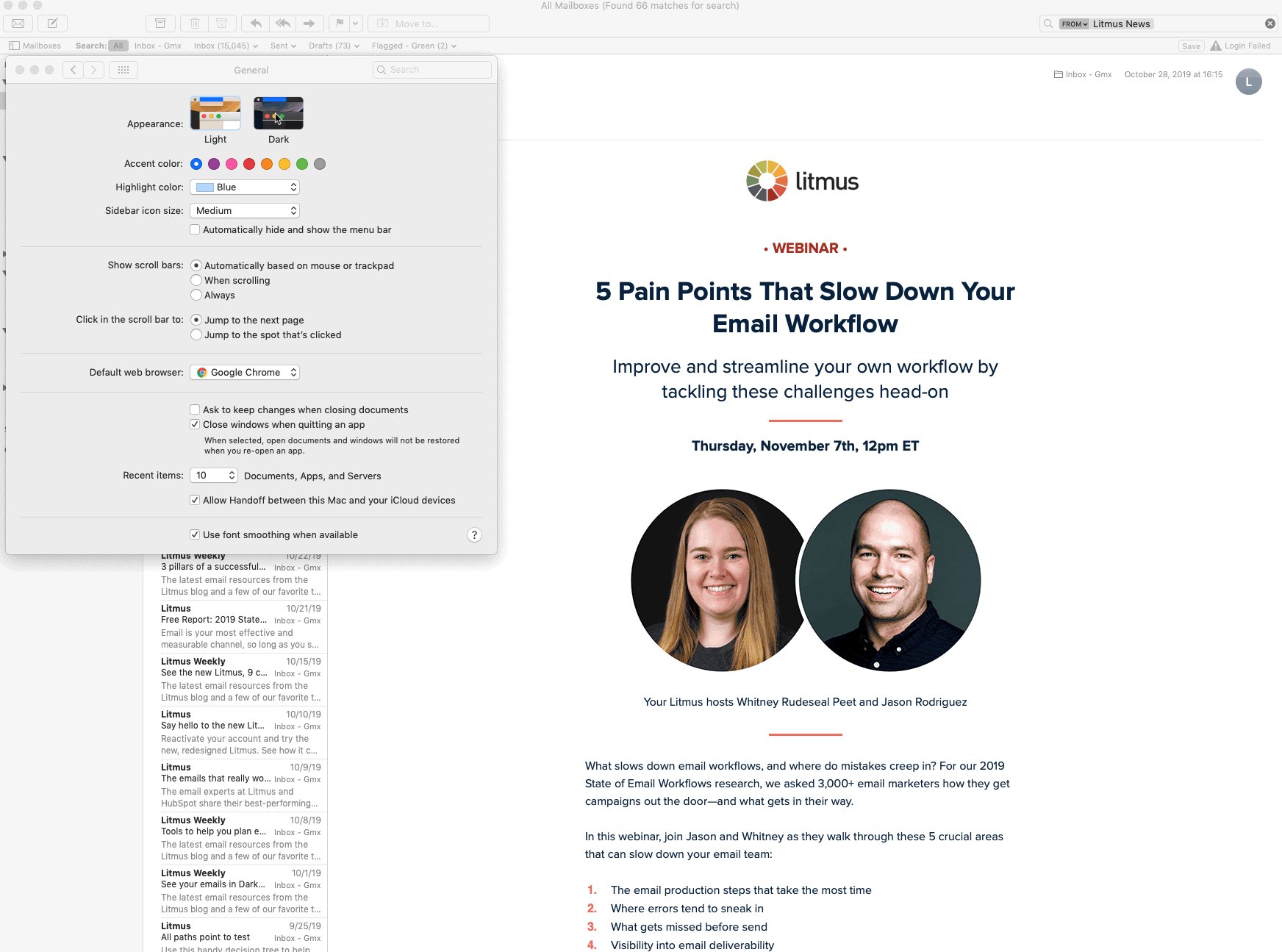
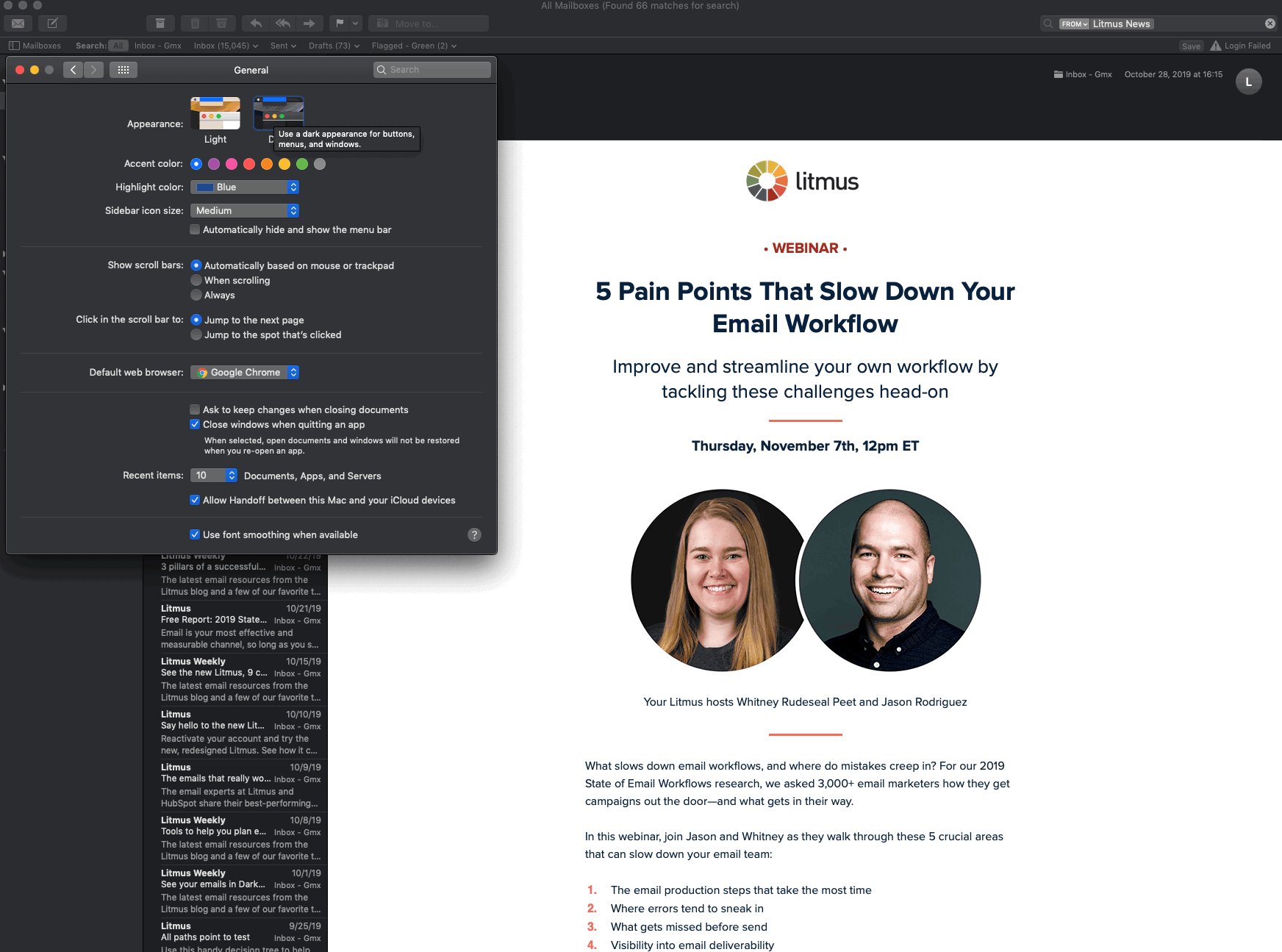
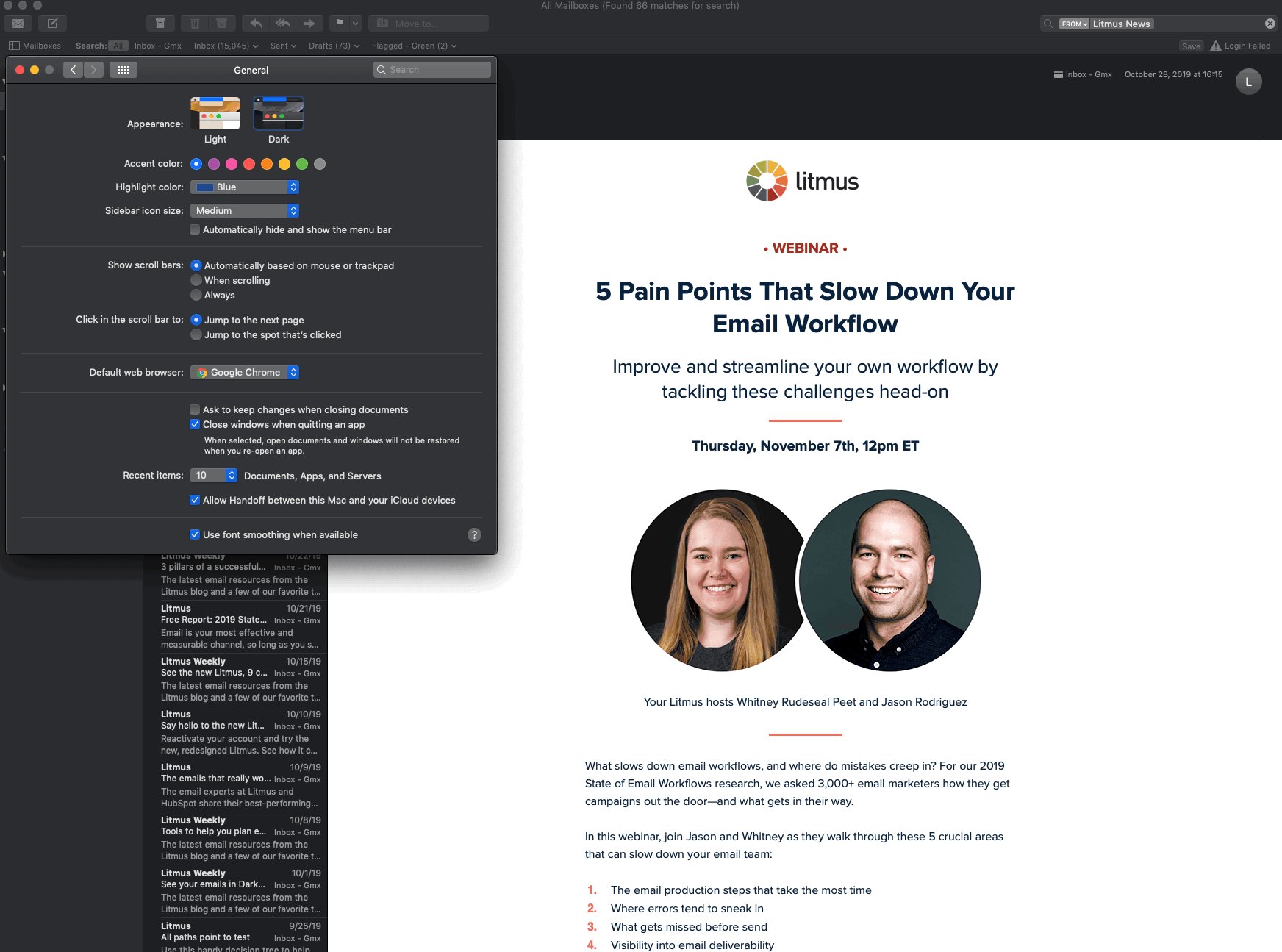
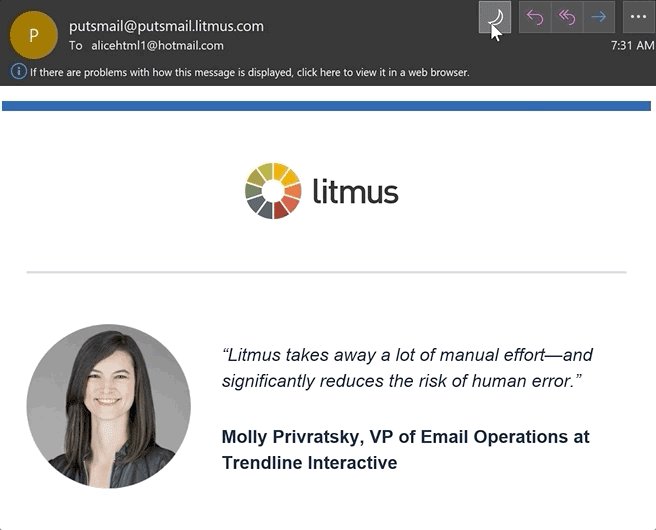
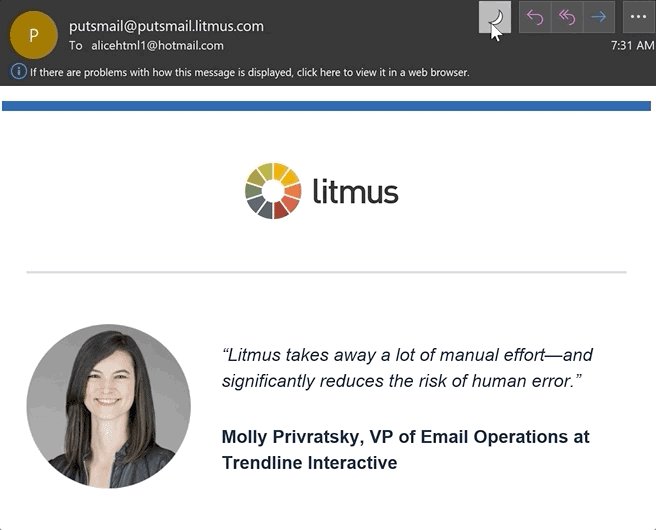
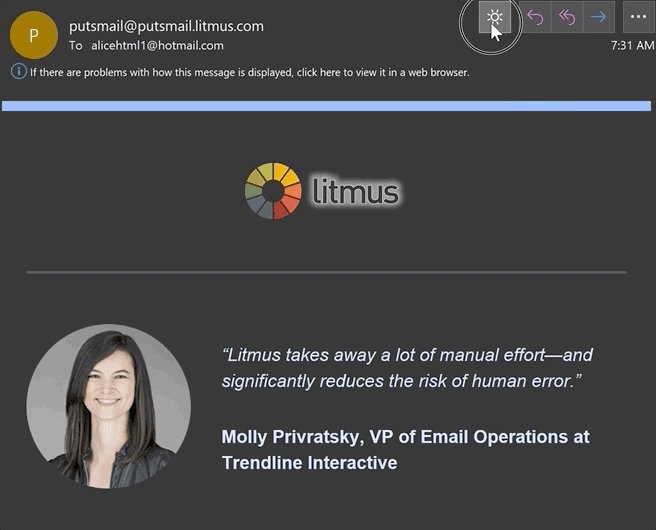
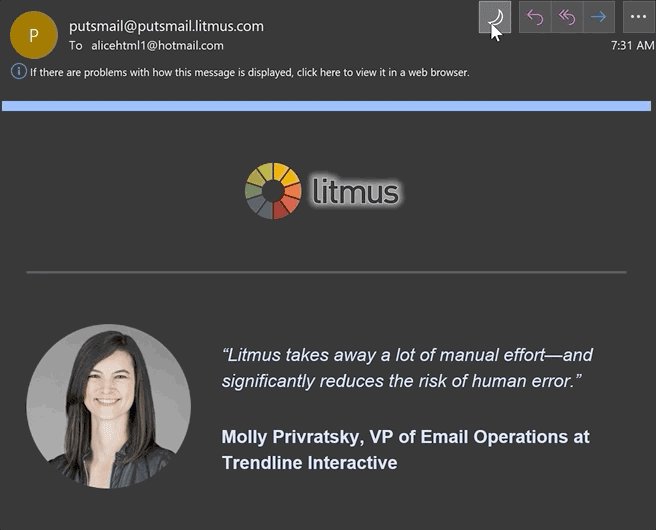
Интерфейс в почтовом клиенте меняется, содержание письма нет. Например, так происходит на MacOS и iOS.
Вот как это выглядит: меняем режим в интерфейсе MacOS, но с письмом ничего не происходит.
Правда и здесь есть несколько исключений:
Первое — обычное текстовое письмо автоматически подстраивается под тёмную тему. Если вам нужно заблокировать эту функцию, то используйте в текстовом сообщении изображение больше чем 2×1. Наличие картинки необходимо для того, чтобы добавить пиксель отслеживания 1х1 и сохранить текстовое письмо текстовым.
Второе — если в HTML-коде оставить в мета-тегах значение темного режима, то Apple автоматически заменит чистый белый цвет на темно-серый. Чтобы избежать этого, используйте пользовательские стили Dark Mode или другой формат белого цвета, например на fffffe.
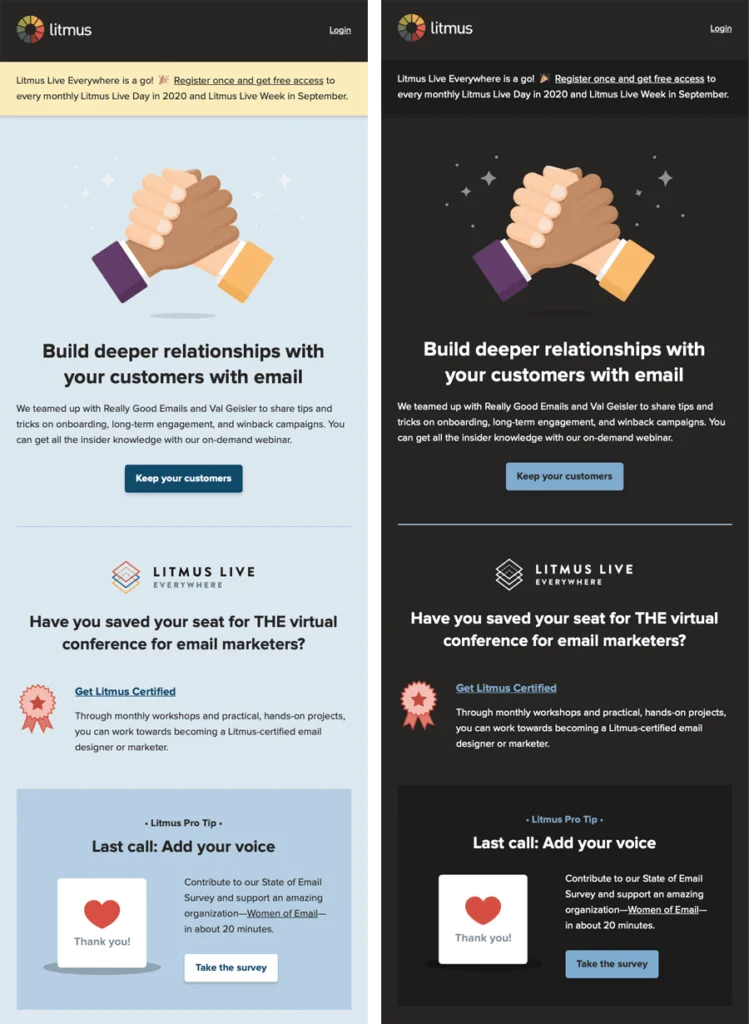
Параметры темного режима : по умолчанию и пользовательский
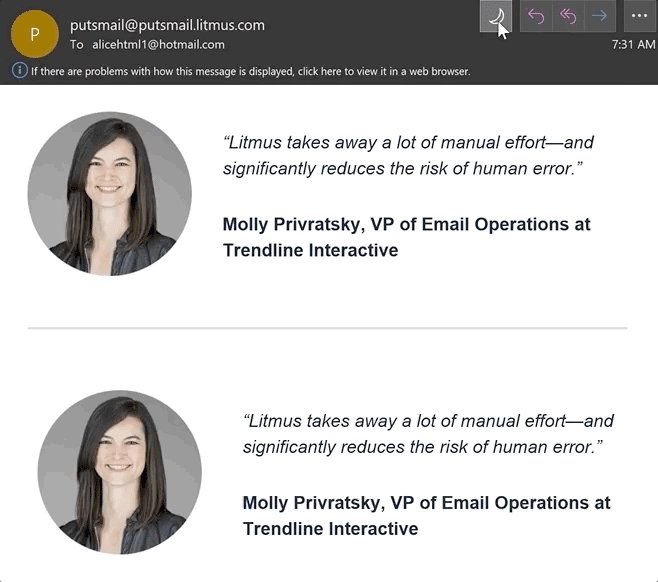
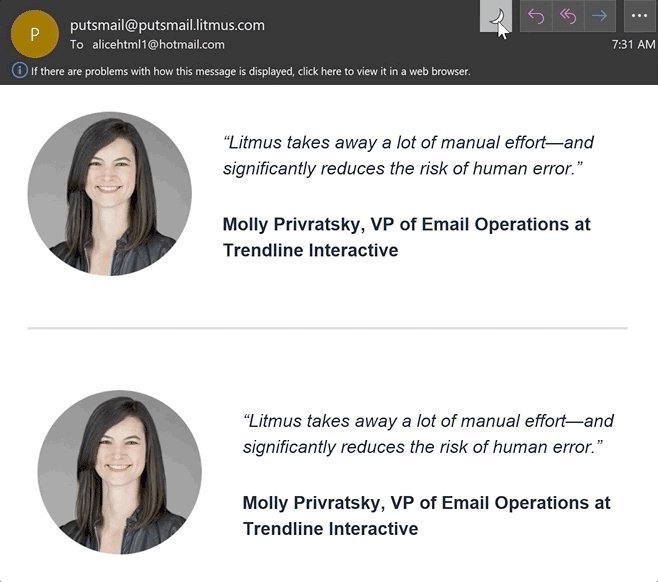
Если ничего не менять в коде, то некоторые почтовые клиенты автоматически применяют темный режим к емейлам. Чтобы избежать этого разработайте «темный» вариант своей рассылки. Внизу можно увидеть сравнение светлой и пользовательской темной темы.
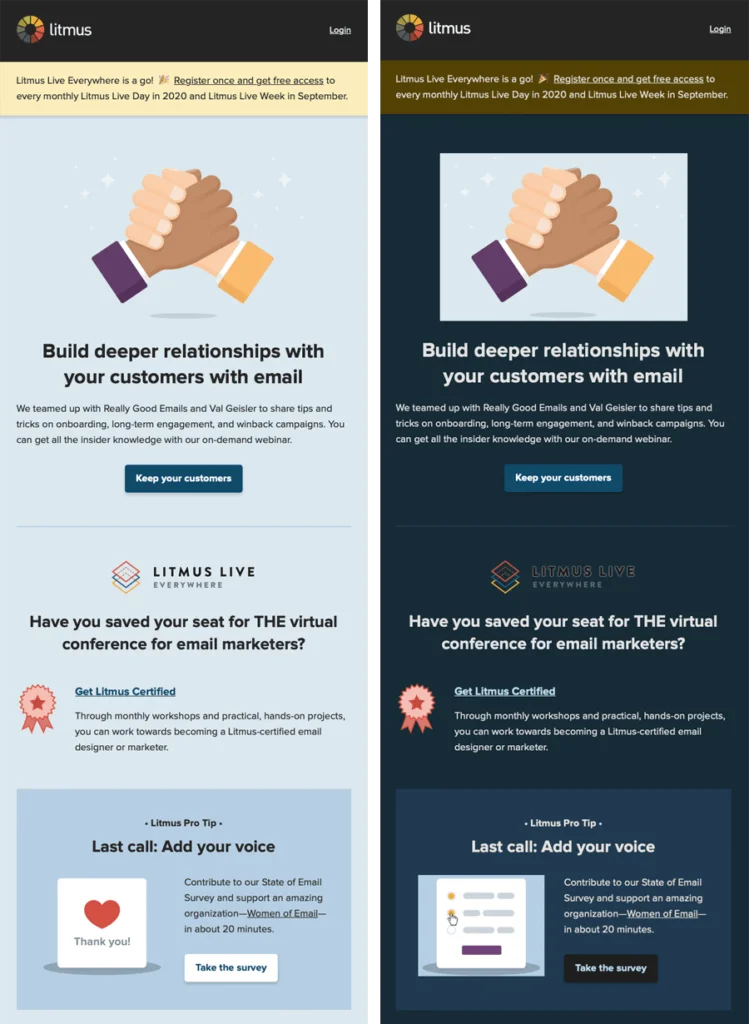
Вариант 2: Частичная замена цвета
Некоторые почтовые клиенты используют частичную замену цвета в письмах. Они определяют зоны со светлым фоном и меняют цвета. Темные по умолчанию зоны остаются темными. Обычно почтовики поддерживают таргетинг в темном режиме, так что вы можете заменить тему, которая установлена у почтовых клиентов по умолчанию.
Вот так выглядит частичная замена цвета на Outlook:
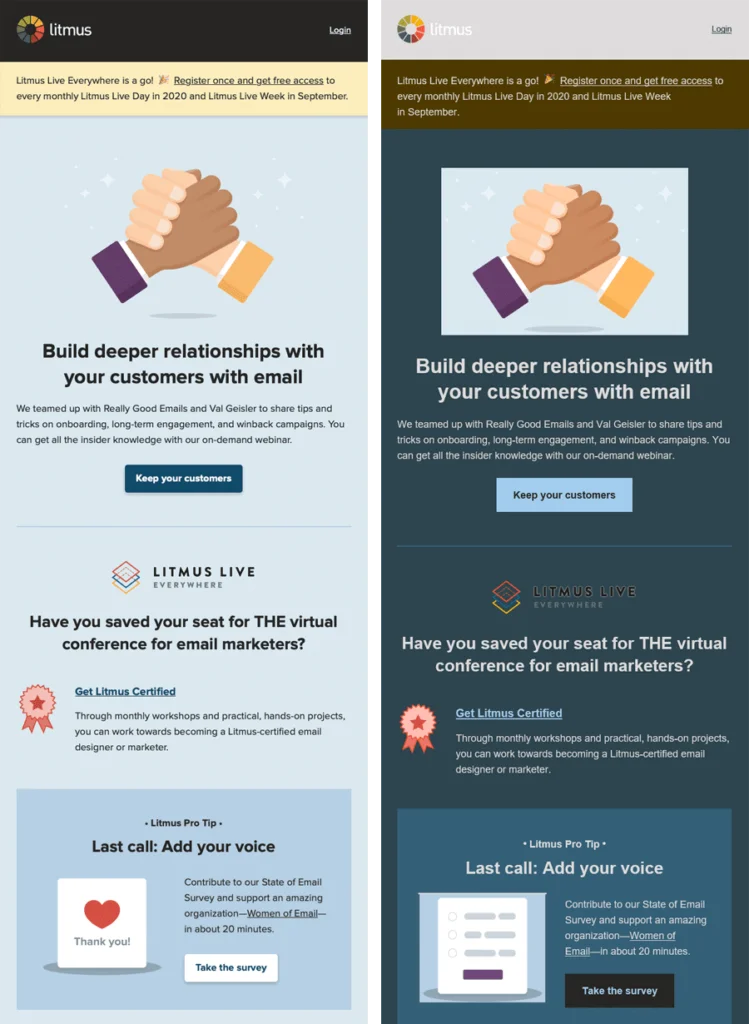
Вариант 3: Полная замена цвета
С этим типом темного режима работать сложнее всего. К сожалению, такие популярные почтовые клиенты, как Outlook 2019 (Windows) и Gmail (iOS) используют эту тактику.
Почтовые клиенты, которые используют полную замену цвета, не поддерживают возможность определения темы в темном режиме. Верстальщик не сможет ввести свой собственный стиль и повлиять на это.
Как применять собственные стили для тех, у кого темная тема
Для тех, кто хочет применять свои стили для темной темы есть несколько вариантов:
@media (prefers-color-scheme: dark)
Этот метод работает точно так же, как и применение блока стилей внутри запроса @media для мобильной адаптации. Этот CSS-блок будет работать в любом пользовательском интерфейсе с включенной темной темой.
[data-ogsc]
Этот метод был разработан для Outlook. Чтобы применить собственный стиль темного режима в Outlook достаточно скопировать стили @media (prefers-color-scheme: dark), которые вы уже применили, и просто добавить соответствующие префиксы [data-ogsc] к каждому CSS-правилу.
Ниже можно увидеть список от Limitus, с вариантами поддержки темного режима разными почтовыми клиентами.
Ситуация с Яндекс.Почтой и Mail.ru
С нашими российскими почтовыми клиентами дела обстоят не так радостно, как с их американскими «коллегами». Обо всем по порядку:
- В Яндекс.Почта темную тему включить можно. В декстопной версии письмо не подстроится под интерфейс. А в мобильном приложении письмо адаптируется под темную тему.
- Письма, которые лежат на почте mail.ru, подстраиваются под темный режим и на декстопе, и в мобильном приложении.
К сожалению эти почтовые клиенты не реагируют на медиазапросы, которыми советуют пользоваться Litmus. Поэтому здесь только один выход — делать прозрачный фон у картинок, чтобы они отлично смотрелись на темном фоне.
Когда начнете работать с темной темой не забудьте о нескольких важных деталях.
1. Оптимизируйте лого и другие изображения для всех стилей
Для тех клиентов, что не поддерживают таргетинг темного режима, добавьте полупрозрачные контуры к PNG изображениям. Например, для приложений Gmail и Outlook 2019 на Windows. Это поможет избежать проблем с отображением в почтовых приложениях, которые используют частичную или полную замену цвета.
Если изображения не прозрачны и имеют белый фон, то убедитесь, что вокруг картинки достаточно большая рамка, что позволит избежать «наезда» на другие элементы.
Не забывайте менять изображения для светлой и темной темы с помощью описанных в данном руководстве методов @media (prefers-color-scheme: dark) и [data-ogsc].
2. Включите темный режим в письме для тех, у кого темный интерфейс
Добавляя эти метаданные в тег <head>, вы включаете темный режим в письме для пользователей с активной темной темой.
3. Добавьте стили темного режма для запроса @media (prefers-color-scheme: dark)
Добавьте этот медиазапрос в ваш встроенный раздел <style></style> для пользовательских стилей темного режима в iOS, Apple Mail, Outlook.com, Outlook 2019 (MacOS) и Outlook App (iOS).
Классы .dark-img и .light-img особенно полезны для отображения логотипа, характерного для темной темы, если вариант с рамками для логотипа не подходит для вас.
Пример CSS:
4. Дублируйте стили темного режима с префиксом [data-ogsc]
Чтобы приложение Outlook на Android отображало все корректно, добавьте этот стиль:
Пример CSS:
5. Примените стили темной темы к телу письма
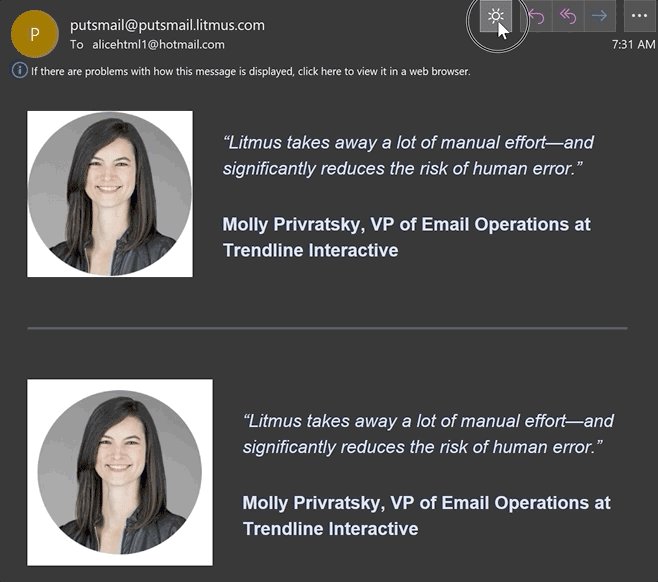
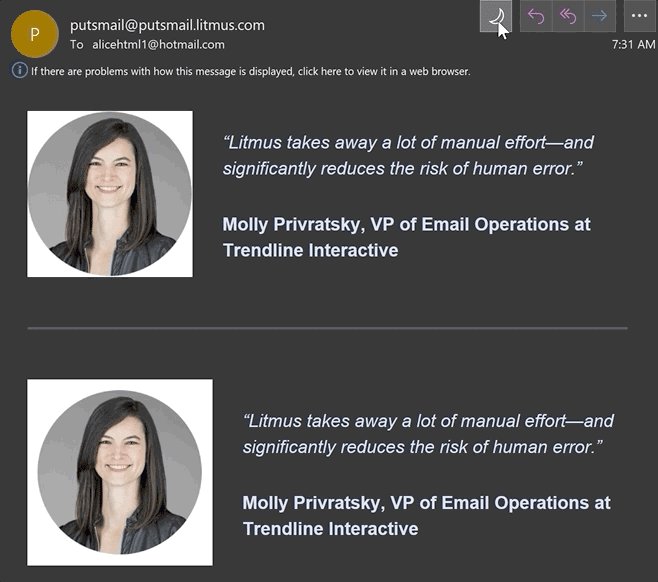
Убедитесь что все ваши HTML-теги имеют подходящие классы Dark Mode. Вот пример dark-img and .light-img классов, и того как они выглядят в светлой и темной темах.
6. Тестируйте, тестируйте, и еще раз тестируйте
Почтовые клиенты постоянно меняются. Только с помощью тестирования вы сможете узнать, как пользователи видят ваши рассылки.
Давайте вспомним еще раз, на что стоит обратить внимание:
- Темный режим относительно новый тренд. Важно следить за его обновлениями и разбираться в них.
- Почтовые клиенты по-разному отображают письма в темном режиме.
- Выделяют 3 метода адаптации писем: без изменения цвета, частичная и полная замена цвета.
- Методы @media (prefers-color-scheme: dark) и [data-ogsc] помогут вам сохранить нужный вам стиль темной темы для большинства почтовых сервисов.
- Оптимизируйте лого и другие изображения в письмах во всех стилях.
- Тестируйте свои email-рассылки!
Если у вас остались вопросы по настройке темного режима, то можете обратиться к нашим экспертам, они с радостью помогут вам?