Привет, маркетологи и немаркетологи! На связи Лилит из enKod’а 👩🏽💻
Сталкивались с ситуацией, когда письма, которые на Gmail, Mail.ru и других почтовых сервисах отображаются корректно, сильно искажаются на Outlook?
Это частая боль тех, кто давно занимается емейл-маркетингом и тестирует письма.
Совместно с нашим техническим специалистом Антоном собрали практические советы, которые помогут сделать HTML-письма совместимыми с Outlook.
Почему возникают проблемы с восприятием CSS-стилей в Outlook?
HTML и CSS — это два основных языка веб-разработки, которые широко используются в email-письмах для создания красивых и функциональных шаблонов. HTML в письмах служит для создания основной структуры и содержания. CSS же отвечает за внешний вид HTML-элементов: определяет цвета, шрифты, отступы, размеры и расположение. Он придаёт веб-странице стиль и улучшает пользовательский интерфейс.
Outlook использует движок Microsoft Word для отображения HTML-контента. Это приводит к искажению внешнего вида писем, так как Word имеет ограниченные возможности рендеринга CSS и HTML.
Отсутствие поддержки Outlook многих CSS-стилей вызывает ряд проблем, с которыми лично сталкивалась:
1. Ограниченная адаптивность
Outlook на Windows не поддерживает flexbox, CSS Grid и медиа-запросы, что делает адаптивную вёрстку сложной, иногда – невозможной.
Это особенно заметно на мобильных устройствах, где письмо должно выглядеть аккуратно и компактно, но Outlook на ПК может не соответствовать этому.
2. Некорректное позиционирование и выравнивание элементов
Позиционирование через position: relative, absolute или fixed в Outlook не поддерживается. Это мешает гибко располагать элементы.
Для выравнивания и создания макетов разработчики вынуждены использовать таблицы и добавлять дополнительные <tr> и <td>, чтобы разместить контент правильно, что увеличивает объём HTML и усложняет код.
3. Отсутствие поддержки отступов (margin):
Outlook игнорирует свойства margin, особенно для внешних блоков, а также может неправильно обрабатывать отступы у вложенных элементов.
Чтобы обойти это, разработчикам приходится использовать внутренние отступы (padding) или вставлять дополнительные пустые <td> для создания нужного пространства.
4. Отсутствие поддержки фоновых изображений:
Свойство background-image не поддерживается, из-за чего в письмах невозможно добавить фоновые изображения с помощью CSS.
Это ограничивает возможности дизайна и требует либо использования простых фонов, либо вставки изображений как отдельных элементов.
5. Отсутствие поддержки псевдоклассов и псевдоэлементов:
Псевдоклассы (:hover, :active, :first-child) и псевдоэлементы (::before, ::after) в Outlook не работают, что исключает интерактивные элементы и эффекты при наведении.
Это снижает интерактивность письма и исключает дополнительные стили для динамического контента.
6. Отсутствие поддержки кастомных шрифтов:
Outlook игнорирует @font-face, поэтому приходится использовать только базовые системные шрифты, что ограничивает креативные решения и нарушает брендовый стиль.
Кастомные шрифты приходится заменять на стандартные — Arial, Times New Roman, Georgia и т.п., — которые поддерживаются всеми клиентами.
7. Проблемы с отображением кнопок и интерактивных элементов:
Кнопки в Outlook иногда выглядят некорректно, если применены сложные стили (например, border-radius или тени).
Элементы с display: inline-block и padding могут вести себя непредсказуемо, что усложняет создание адаптивных кнопок и ссылок.
8. Непредсказуемая работа таких CSS-свойств, как как float и display:
float и display: inline-block работают нестабильно, из-за чего создаются непредсказуемые пробелы и переносы элементов.
К примеру, два inline-block элемента могут неправильно переноситься, а float игнорироваться.
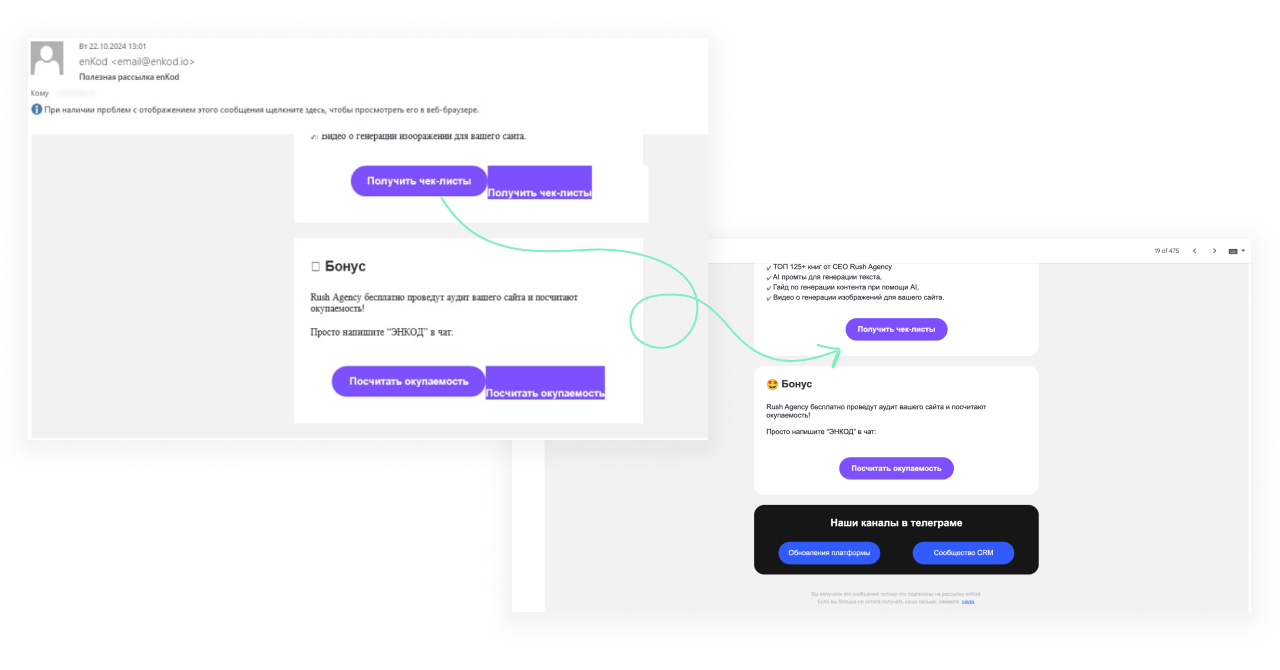
Для наглядности покажу на реальном примере, как одно и то же письмо может выглядеть в Gmail и Outlook:

Отображение контента письма в Gmail и Outlook
Другие особенности Outlook
1. VML-код для поддержки кнопок и других элементов
Чтобы сохранить стили кнопок и других важных элементов, необходимо включать в HTML-код VML-код (Vector Markup Language).
Этот код добавляется для специфических элементов вроде кнопок, чтобы они корректно отображались в Outlook. VML-код помогает удерживать нужные стили и цвета, придавая им требуемый вид.
2. Проблемы с отображением изображений и вложениями
Отображение картинок в Outlook можно улучшить, если отправлять их как вложения, а не ссылки. Но эта тактика сработает только для Outlook, поскольку другие почтовые клиенты (например, Gmail или Яндекс) могут не поддерживать эту функциональность и не отображать изображения.
Поэтому нужно оценить, какая часть базы клиентов использует Outlook. Если она достаточно велика, тогда есть смысл подстраивать под них отправку писем.
3. Поддержка корпоративных аккаунтов и сегментация базы данных
Outlook часто используется для корпоративных почт, и для B2B-коммуникаций поддержка этого почтового клиента особенно важна.
В случае, если большая часть базы адресов клиента — корпоративные почты, лучше всего применять сегментацию базы. Например, можно определить, что часть писем открывается в Outlook, и включить отдельные настройки для таких получателей. Если возможность идентификации корпоративных почт отсутствует, целесообразно по умолчанию включать поддержку Outlook, чтобы избежать искажений.
Выводы и рекомендации
Что делать, чтобы письма корректно отображались в Outlook – рекомендации Антона:
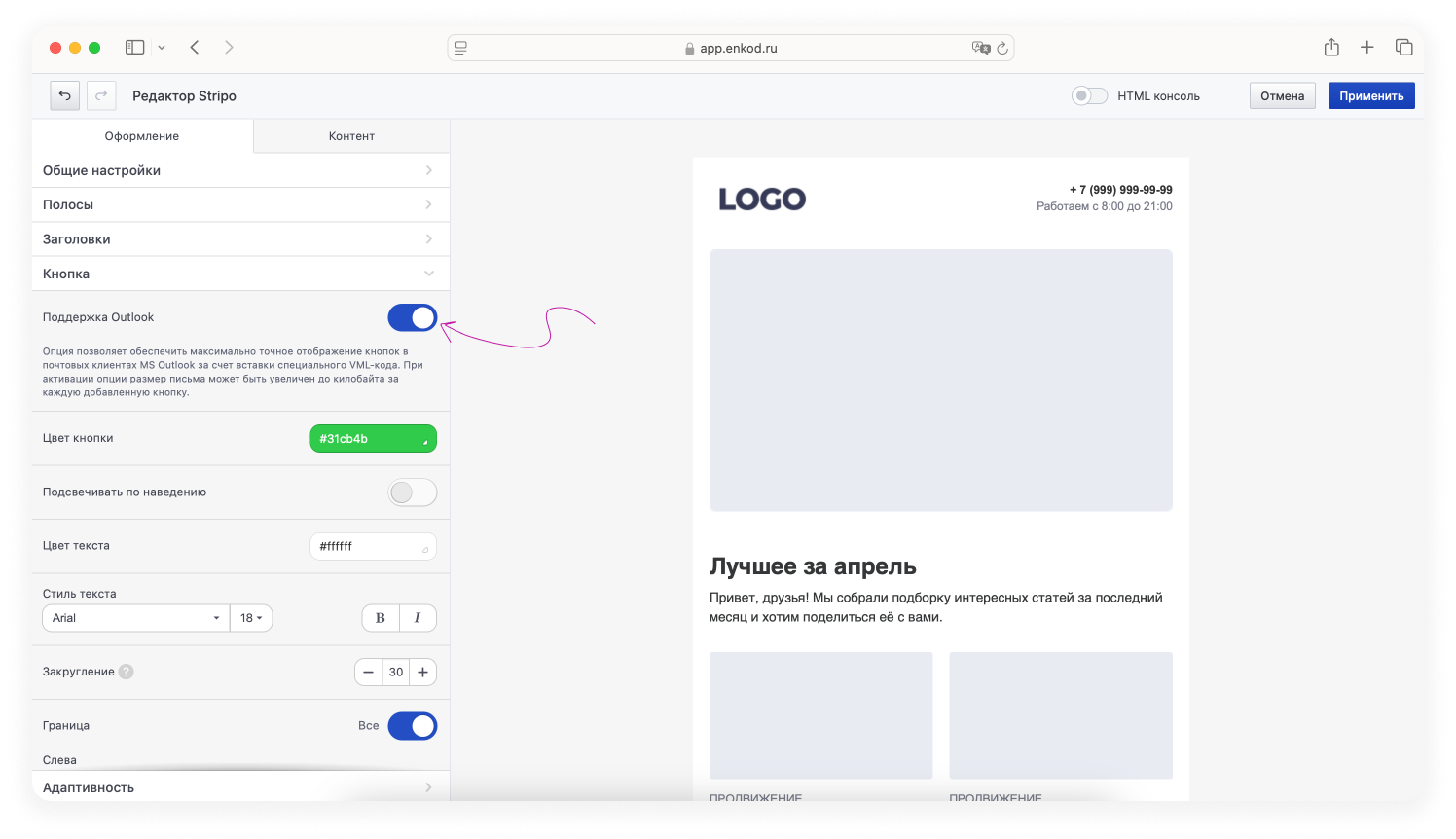
- Верстать письма в enKod, через редактор Stripo. Обязательно включите Поддержку Outlook для кнопок, так они точно будут корректно отображаться.

Поддержка Outlook
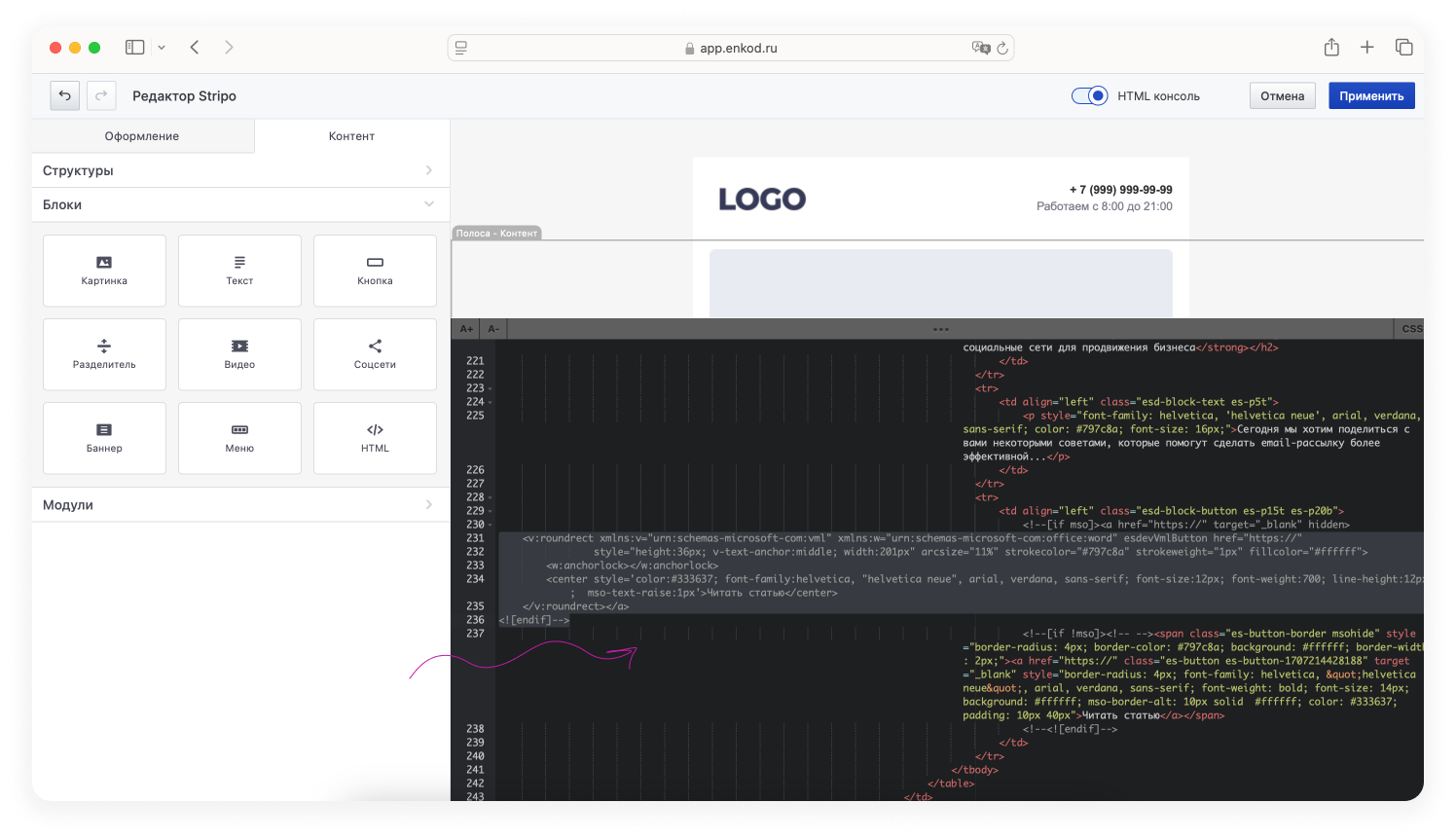
- Включать VML-код для ключевых элементов (кнопок и фонов), чтобы компенсировать ограниченную поддержку CSS-стилей.

VML-код
- Отправлять изображения как вложения для пользователей Outlook, если они составляют значительную часть базы. В остальных случаях лучше использовать ссылки на изображения, чтобы избежать искажения на других платформах.
- Сегментировать базу клиентов на основании используемых почтовых сервисов, особенно если значительная часть корпоративных пользователей работает через Outlook.
Больше рекомендаций по эффективной автоматизации маркетинга – в нашей полезной рассылке, подпишитесь ! =)