Сайт — это лицо компании. С его помощью удается рассказать обо всех преимуществах продукта, процессе его создания и оформить заказ. Бывают ситуации, когда вся эта информация оказывается лишней. Например, старт продаж новой коллекции одежды, реклама онлайн-курса или вебинара. В этом случае необходимо сфокусировать внимание на конкретном событии. С этим помогают посадочные страницы. Подробнее об этом в переводе статьи от Unbounce .
Посадочные страницы могут не только привлечь лидов, но и увеличить продажи. На сайтах слишком много информации, которая не позволяет удержать внимание на чем-то одном. Посадочные страницы сужают фокус на конкретное предложение. За счет этого вы получаете большее количество конверсий.
Вот пять основных элементов успешной посадочной страницы:
- Понятное уникальное торговое предложение (УТП).
- Привлекательный визуальный ряд.
- Характеристики и преимущества продукта.
- Социальное доказательство.
- Четкий призыв к действию (CTA).
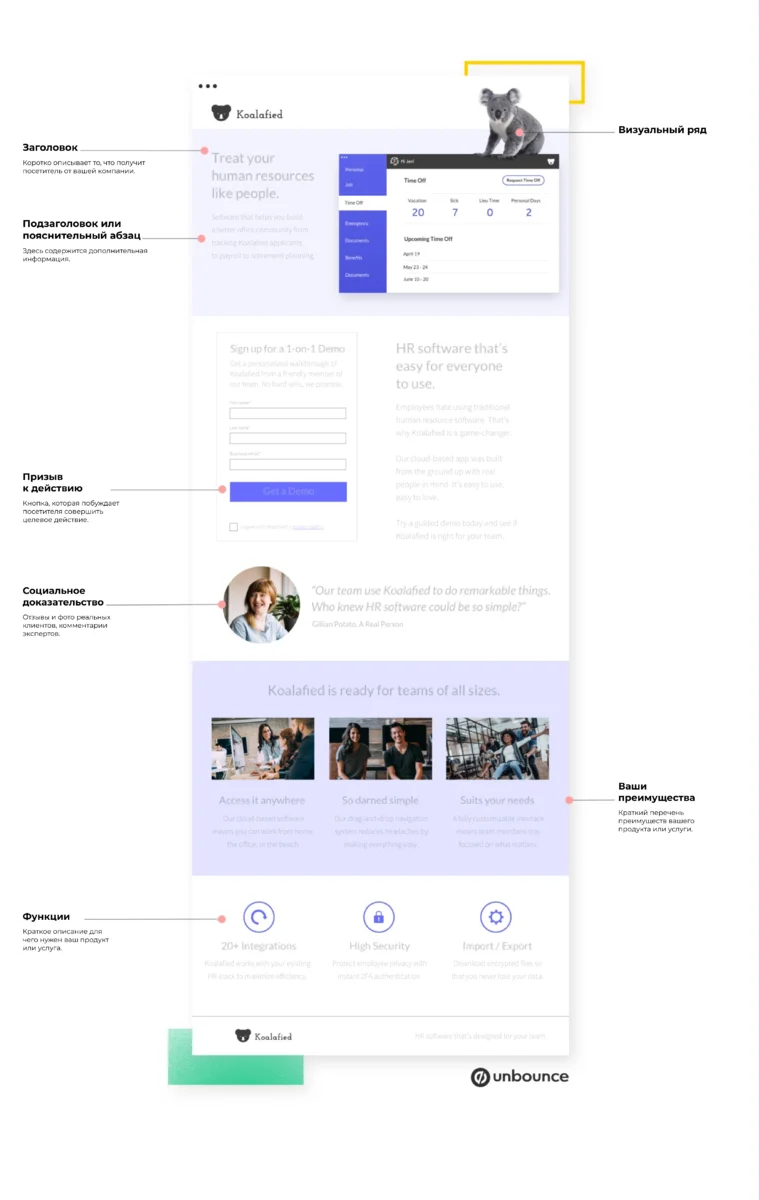
Звучит несложно, правда? Мы подробно рассмотрим каждый элемент. Чтобы вам было понятнее, мы приготовили эту схему, которая иллюстрирует структуру посадочной страницы:
Прежде чем разрабатывать макет посадочной страницы, обязательно определитесь с целью. Что вы хотите получить от своих посетителей? Номер телефона, предварительный заказ или может быть подписку на рассылку?
Помните, одна цель — одна целевая страница. Всегда.
Уникальное торговое предложение (УТП)
Что отличает вас от конкурентов? Почему кто-то должен выбрать вас, а не другой бренд? Уникальное торговое предложение (УТП) формирует четкие ожидания у клиентов и точно показывает, почему вы являетесь компанией их мечты.
Компаниям приходится постоянно бороться за внимание потребителей. Чтобы о вас узнали, недостаточно просто находиться на рынке. УТП вашей компании должно четко транслировать то, кто вы и чем будет полезно ваше предложение.
Вы должны успеть показать пользователю всю суть до того, как он покинет страницу.
Секрет хорошего УТП:
Разбейте свое предложение на базовые элементы. Опишите выгоду, которую получат ваши клиенты, выбрав ваш продукт или услугу.
Вот три области посадочной страницы, в которых можно использовать УТП:
- Основной заголовок.
- Подзаголовок.
- Абзац перед кнопкой с призывом к действию.
Область первая: Основной заголовок
Ваш заголовок — это первое, что видят люди. Очень важно, чтобы он описывал то, что посетитель получит от вашей компании. В идеале заголовок должен быть коротким, выразительным и ясным.
Domino’s Pizza отлично отражают свое УТП в заголовке: “Доставим свежую, горячую пиццу за 30 минут или бесплатно”.
Разве вы не посматриваете на часы пока ждете пиццу? Ожидание становится приятным, ведь если курьер не приедет через 30 минут, то не придется платить.
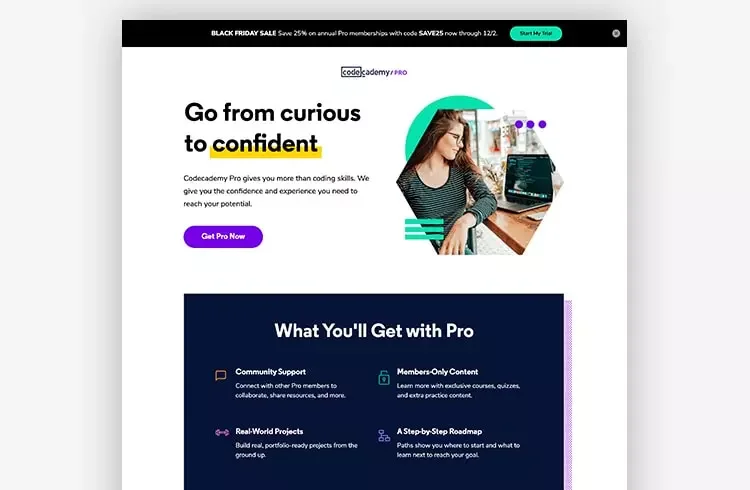
Вот еще один пример сильного заголовка от Codecademy, онлайн-платформы обучения программирования:
“От любопытства к уверенности в себе”
Codecademy воздействуют на эмоции начинающих специалистов. При этом они четко говорят о результате, которого добьются новички благодаря их курсам.
Область вторая: Подзаголовок
Ваш заголовок может о многом сказать, только если он понятен пользователям. Самый простой способ сохранить его коротким и ясным — добавить подзаголовок.
Использовать подзаголовок можно двумя способами:
- Как продолжение заголовка. В этом случае используем его как окончание предложения.
- Как дополнение к заголовку. Здесь мы раскрываем основную мысль, описанную в начале.
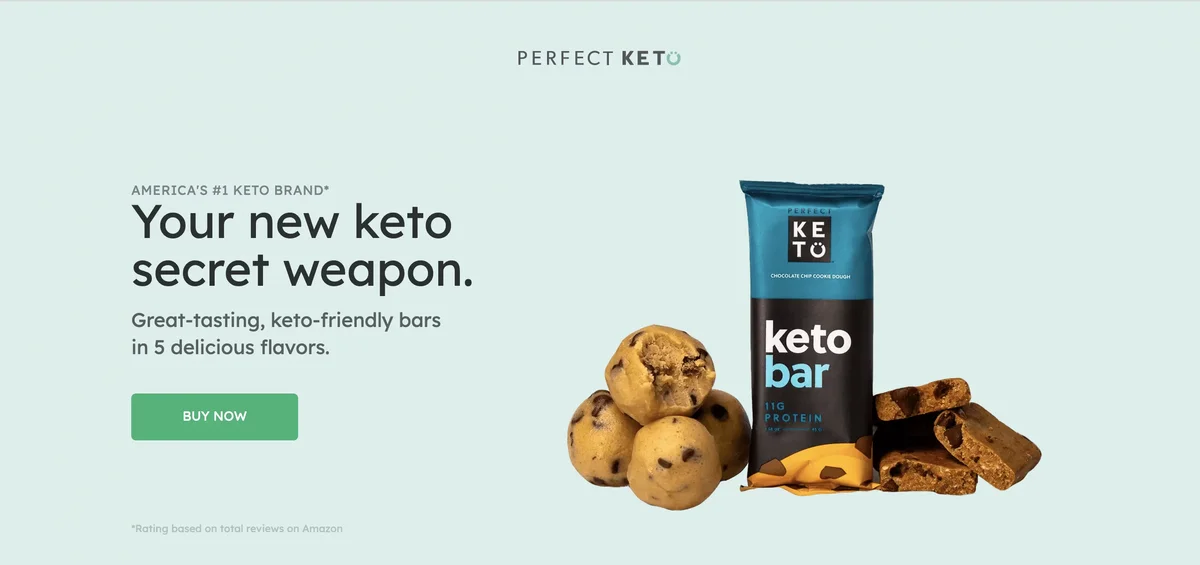
Вот хороший пример подзаголовка у Perfect Keto, производителя низкоуглеводных перекусов и добавок:
Заголовок как бы говорит: “Эй, мы берем на себя сложный мир низкоуглеводной диеты”. Подзаголовок подтверждает это: “Да, батончики вкусные. Да, у них разные вкусы. Да, они низкоуглеводные.”
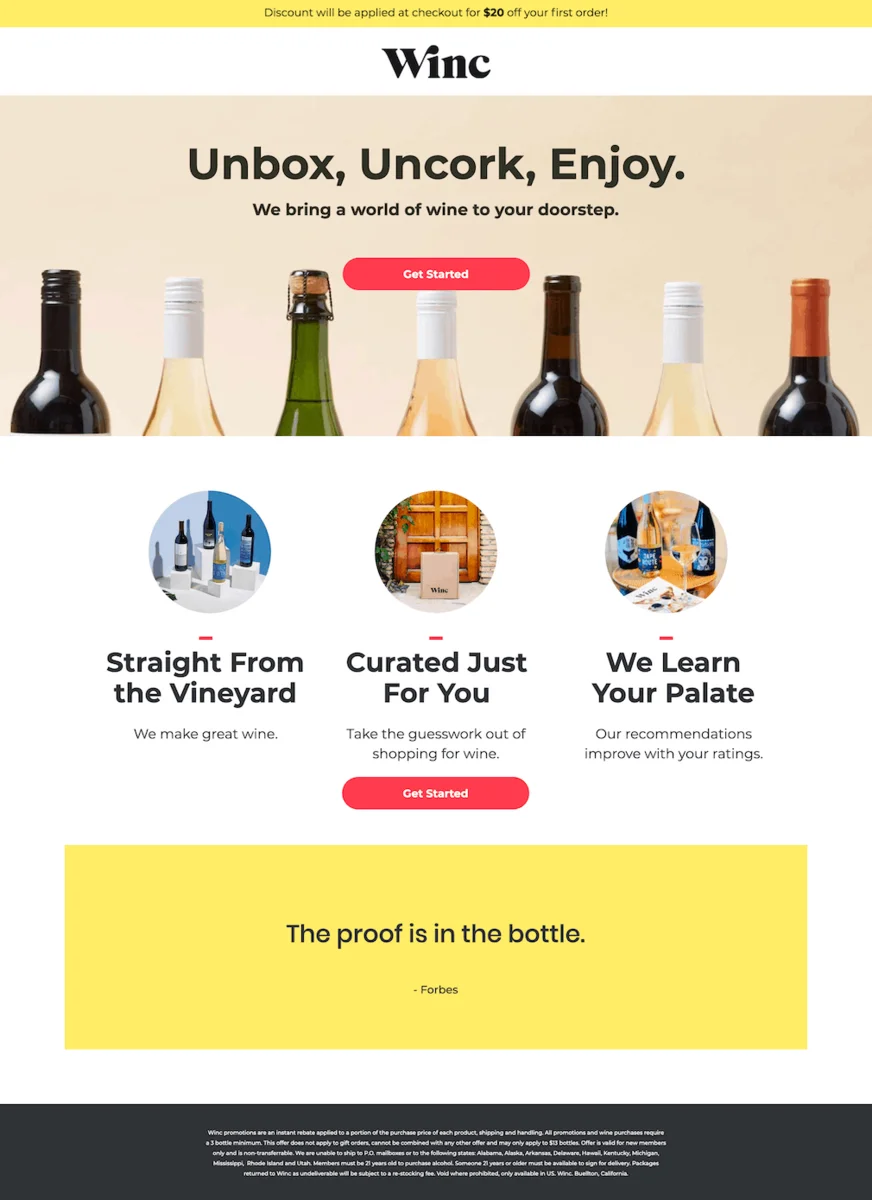
Winc, сервис вина по подписке, экспериментирует со структурами заголовков в разных вариантах целевых страниц.
В первой версии есть четкий заголовок и подзаголовок:
Это красивая посадочная страница с правильной структурой: есть заголовок и подзаголовок. Правда УТП компании продемонстрировано плохо.
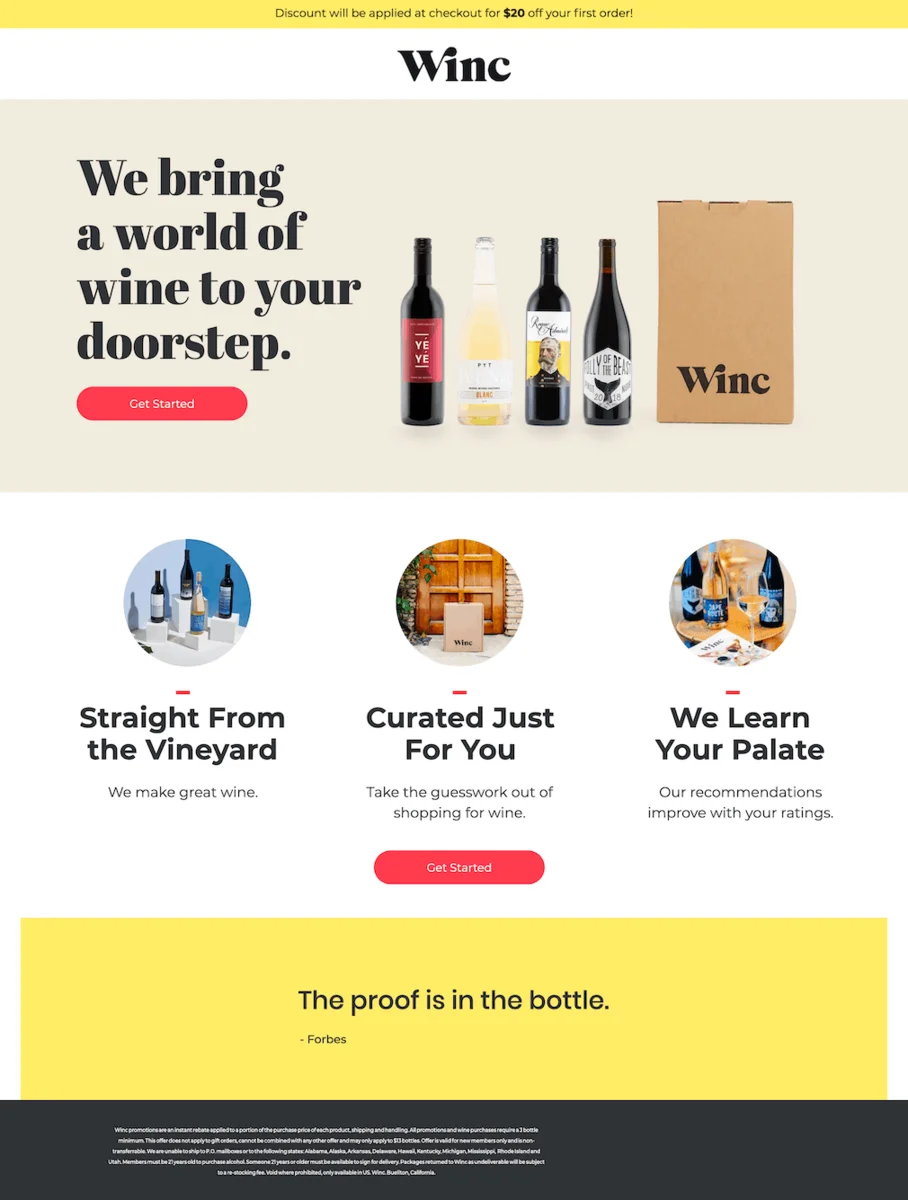
Второй вариант целевой страницы интереснее:
Подзаголовок с первого варианта стал основным заголовком, у которого нет абзаца с пояснением. За счет этого верхняя часть не перегружена деталями, а смысл стал понятнее.
Еще один плюс этих двух вариантов посадочных страниц Winc — короткие и понятные подзаголовки. Даже если вы бегло прочитаете текст, вы все равно поймете для чего вам нужен сервис Winc.
Вывод:
Проработайте все заголовки на странице, а не только заголовки первого уровня.
Область третья. Абзац перед кнопкой с призывом к действию
Когда пользователь доходит до конца вашей целевой страницы, у вас есть последний шанс рассказать о преимуществах предложения. Это происходит примерно так: прежде чем посетитель принимает решение совершить покупку или нет, ему нужен последний решающий аргумент, который как бы ему скажет “Эй, ты делаешь правильный выбор”.
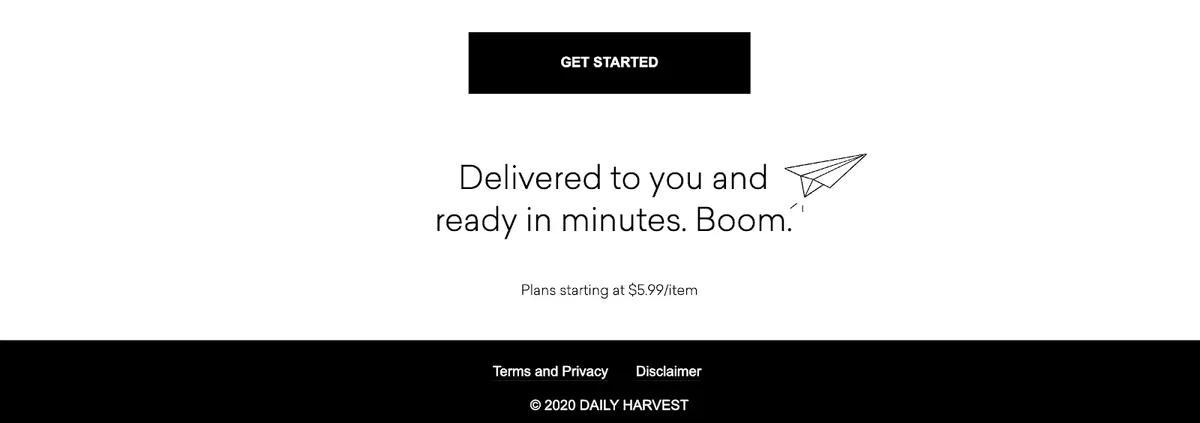
Рассказ от УТП продукта закончите классным предложением или призывом к действию. Вот пример от службы по доставке правильного питания Daily Harvest.
Привлекательный визуальный ряд
Пословица “Лучше один раз увидеть, чем 100 раз услышать” лучше всего подходит для жизни в эпоху информационного шума. Визуальный ряд посадочной страницы — это “лицо” вашего предложения. С его помощью посетитель может оценить, то что вы ему предлагаете.
Перед тем, как выбирать изображения подумайте о том, отражают ли они УТП продукта. Какие эмоции возникнут у читателя? Запомнится ли этот образ?
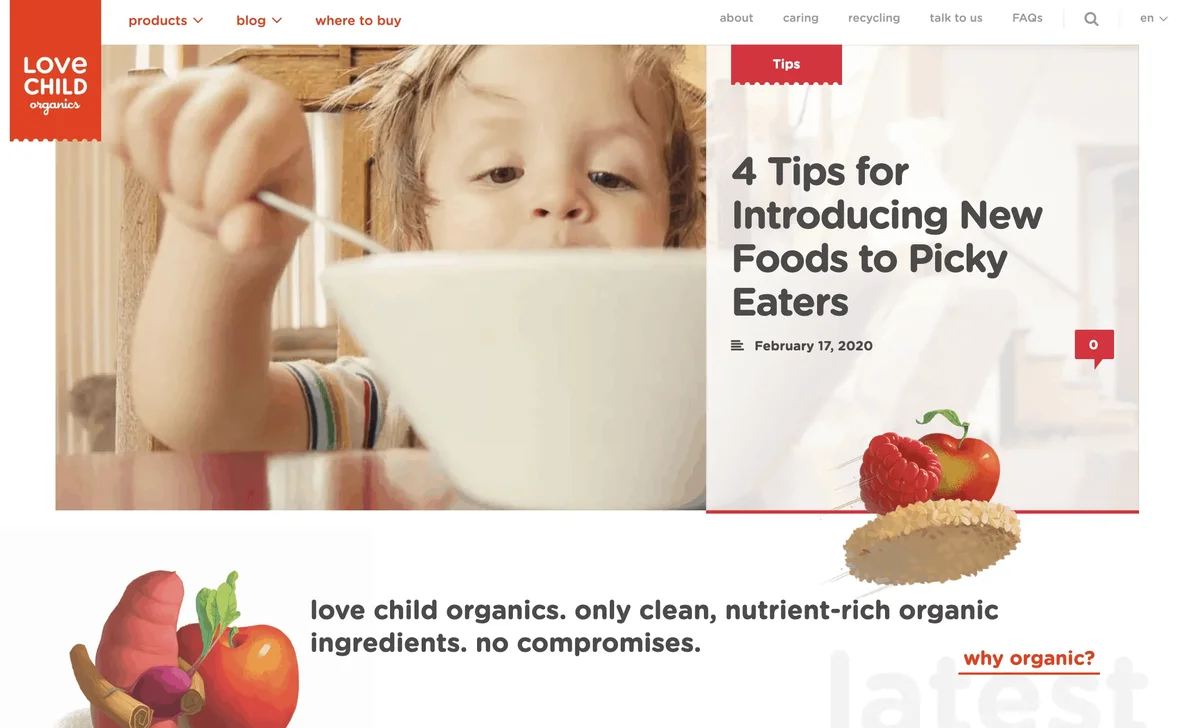
Отличный пример от Love Child Organics, бренда натурального детского питания:
На этой посадочной странице использовано фото ребенка, который ест без помощи родителей и лишних уговоров. Такое поведение мечта для любого родителя. Разве вам не хочется, чтобы ваш ребенок делал также?
Характеристики и преимущества продукта
Эффективный заголовок и правильное изображение привлекают внимание клиента. Раздел с характеристиками и преимуществами продукта дает немного больше деталей и отвечает на оставшиеся вопросы.
Когда вы говорите о характеристиках продукта постарайтесь сформулировать их таким образом, чтобы подчеркнуть его отличие от схожих предложений. Помните: они рассказывают о том, что делает ваш продукт или услуга, а преимущества описывают его пользу для клиента. Прежде чем перечислять характеристики, попробуйте поставить себя на место клиента и ответить: “Какую пользу принесет мне этот продукт или услуга?”
Конечно, вы можете подробно рассказать о своих преимуществах. Правда посадочная страница получится слишком объемной, из-за этого вы рискуете потерять внимание посетителя. Лучше напишите краткое резюме каждого преимущества, акцентируя внимание на их ценности.
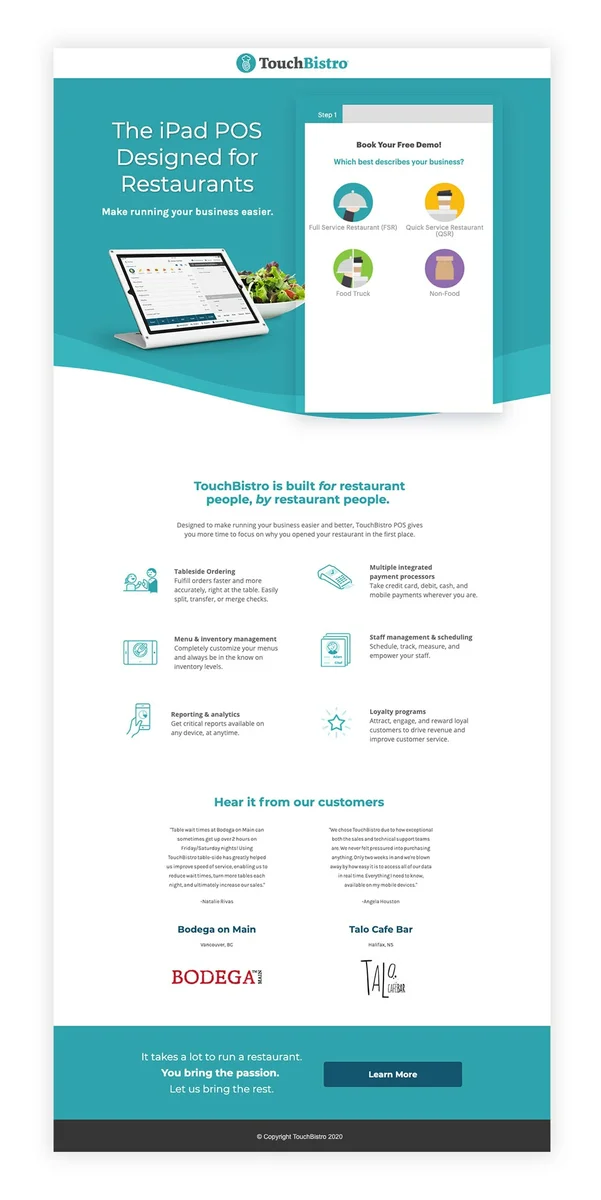
TouchBistro, онлайн-кассы для ресторанов, умело превращает свои сложные характеристики в преимущества. Менеджер ресторана легко может увидеть, как TouchBistro облегчит их ежедневную работу:
Еще один отличный пример, который более подходит B2C-сфере, рекламная кампания от Western Rise для новой линейки джинсов:
Western Rise делают характеристики ясными и простыми. Они превращают их в свои преимущества. Каждый посетитель понимает, почему ему стоит купить именно эти джинсы.
Социальное доказательство
При онлайн-покупках мы часто смотрим обзоры или читаем отзывы о товаре, особенно если нужно выложить круглую сумму. Социальное доказательство — это реакции других людей, которые совершили покупку того же товара, который вы хотите приобрести. Например, отзывы и обзоры. Смысл в том, что люди с большей вероятностью сделают покупку если до них кто-то другой купил этот же товар и остался им доволен. Социальное доказательство — мощный инструмент убеждения.
Согласно исследованию BrightLocal, среднестатистический потребитель читает не менее 10 отзывов прежде чем купить товар. Им требуется 14 минут на принятие решения.
Если у вас не будет социального доказательства, то пользователи просто уйдут к конкурентам. Чтобы этого не произошло следите за имиджем своего бренда. Для этого:
- Следите за приростом и оттоком клиентов.
- Работайте с отзывами о бренде.
- Подключите на своем сайте SSL сертификат.
- Добавьте на сайт награды от авторитетных организаций и отзывы экспертов.
Призыв к действию
Цель каждой целевой страницы — конверсия. Призыв к действию (CTA) — это то, что поможет достичь это.
Призывы к действию чаще всего используют в качестве отдельных кнопок или как часть формы заявки. Стандартные призывы к действию, такие как “Нажмите здесь” или “Отправить”, не работают. При их создании не учитывается путь клиента и пользовательский опыт.
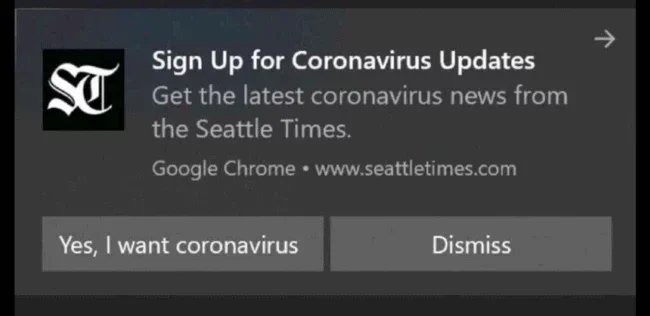
Что это значит? Взгляните на это push-уведомление от Seattle Times:
Хороший CTA отражает УТП продукта и четко показывает, что посетитель получит в обмен на свой клик.
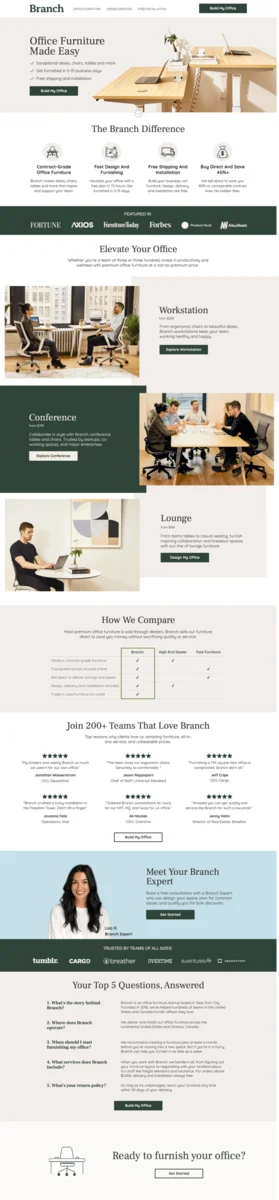
Пример хороших CTA от бренда офисной мебели Branch:
На целевой странице несколько кнопок с CTA. Иметь несколько призывов к действию нормально, до тех пор пока они приносят результат.
Такие CTA в тексте, как “Построить рабочее пространство” или ”Изучить рабочее пространство” помогают пользователю почувствовать себя главным героем в этом путешествии.
Совет:
Кнопки CTA, являются самым важным элементом целевой страницы. Они увеличивают вероятность конверсии. Чтобы понять, что точно сработает экспериментируйте с цветом, шрифтами, размером и местом размещения.
А как же формы заявок?
Многие ведущие маркетологи считают, что заставить кого-то нажать на кнопку легко. С заполнением формы заявок все сложнее. И они правы — люди с осторожностью делятся личными данными.
Вероятность того, что пользователи не заполнят форму повышается, если в ней много полей. Например, номер телефона, email, девичья фамилия матери и группа крови кузена Фреда. Лучше сосредоточиться только на самых необходимых данных. Например, имя и email.
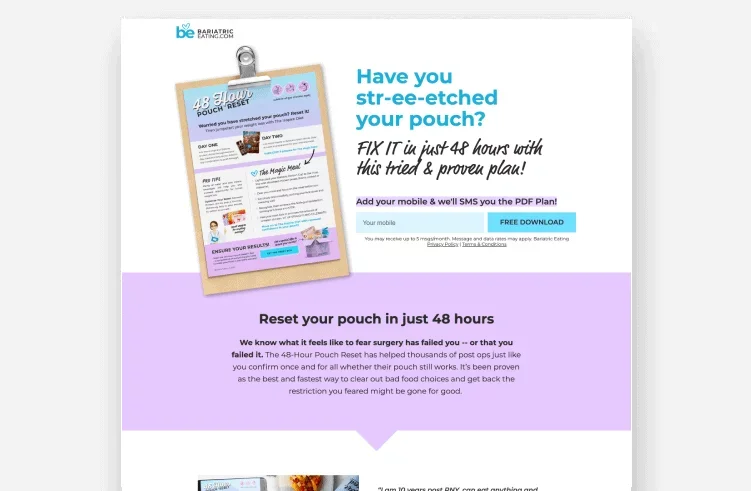
Вот хороший пример посадочной страницы от бренда диетического питания Bariatric Eating:

Видно, что здесь пользовательский опыт находится в центре внимания. Вместо большого количества данных Bariatric Eating запрашивает только номер телефона в обмен на полезную информацию.
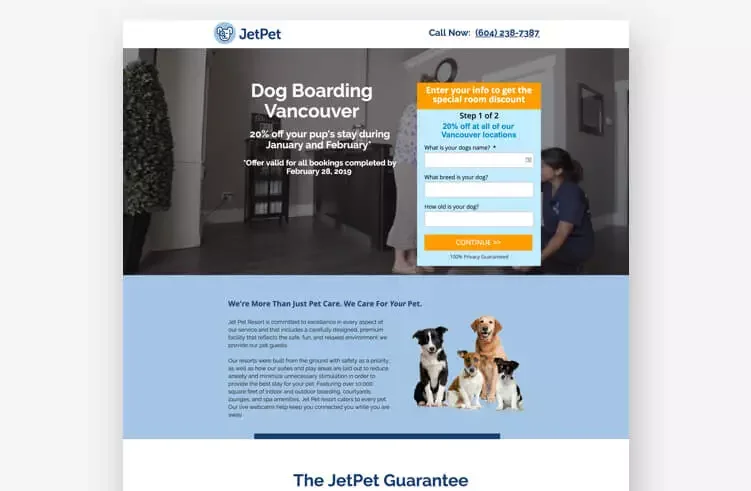
Другой пример от ванкуверской гостиницы для собак JetPet:

JetPet применяют пошаговую форму. За счет того, что процесс обмена личными данными разбит на два этапа, заполнять такую форму проще.
Совет:
Если в форме много вопросов, часть которых носят личный характер, то рекомендуется использовать пошаговый способ. Люди с большей вероятностью выполнят большую задачу, если она будет разбита на несколько маленьких. Это позволит задать больше вопросов без потери конверсий.
Давайте напоследок выделим основные моменты при создании кнопок с CTA:
- Избегайте общих формулировок, таких как “Нажмите здесь”.
- Спрашивайте только самую необходимую информацию для дальнейшей связи с пользователем.
- Создавайте небольшие формы заявок с одним или двумя полями.
- Если нужно сразу получить больше данных о пользователях, сделайте пошаговую форму.
- Вы можете использовать несколько CTA до тех пор, пока они нужны для одной цели.
- Главное — это пользователь. Поэтому четко говорите о пользе, которую принесет ваш продукт или услуга. Также можно предложить что-то взамен на личную информацию.